こんにちは、ノオト(@knowledge_notes)です。
 ノオト
ノオトグラフの載っているブログは、記事が引き締まってカッコイイと思います。
グラフの挿入をするにはGoogleSpreadSheet(スプレッドーシート)が便利です。しかし、Iphoneで見ると画像が切れてしまったんですよね。
どうしたら、レスポンシブデザインで挿入できるだろうか。
本記事のテーマ
ブロガーに向けて「GoogleSpreadSheetで作成したグラフをレスポンシブデザインで貼り付ける方法」について書きます。
本記事の信頼性
本記事を書いている私は、こんな経験があります。
・ブログでグラフを貼り付けていましたが、GoogleSpreadSheetを使ったグラフ挿入が最も効率的であると考えました
・ただし、レスポンシブデザインにならず(?)グラフが画面からはみ出す結果に・・。
読者へのメッセージ
銘柄分析などグラフをブログに使うのであればGoogleSpreadSheetを使うと便利です。
今回はブログへの挿入方法とスマホ用レスポンシブ対応方法を書きたいと思います。
それでは、いきましょう。
PowerPointをつかった画像貼り付けは非効率
実は私、‥本日まで超非効率でした。
Excelでグラフを作成→PowerPointで画像貼り付け→JPGで保存→貼り付け
貼り付けた後に、数値の間違い見つけたりして修正したりしていました。
正直、この方法ではパワーもいるしブログ更新するハードルがめちゃくちゃ高いので、超疲れます。気軽に更新ができないですよね。
GoogleSpreadSheetでグラフを挿入する方法
GooleSpreadSheetを使って、グラフを挿入する方法を解説します。
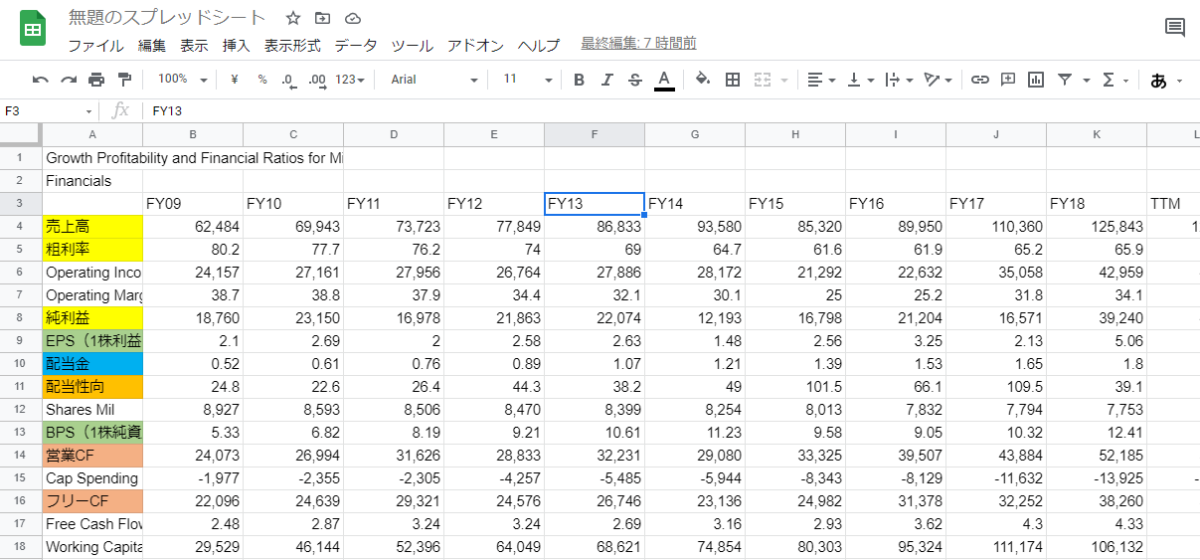
GoogleSpreadSheetを開いてデータを準備
ここでは、マイクロソフトの開示データを基にグラフを作ってみます。データの元はMorningStarです。


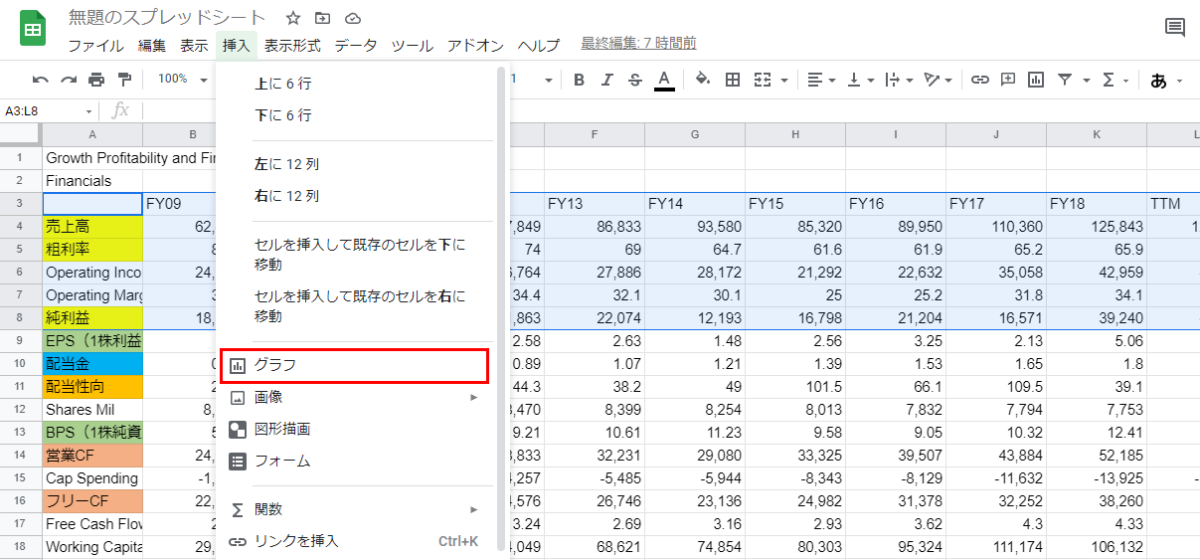
グラフを作成する
メニューバー>挿入>グラフ
ここからグラフを作成します。グラフの作成方法は今回は割愛します。


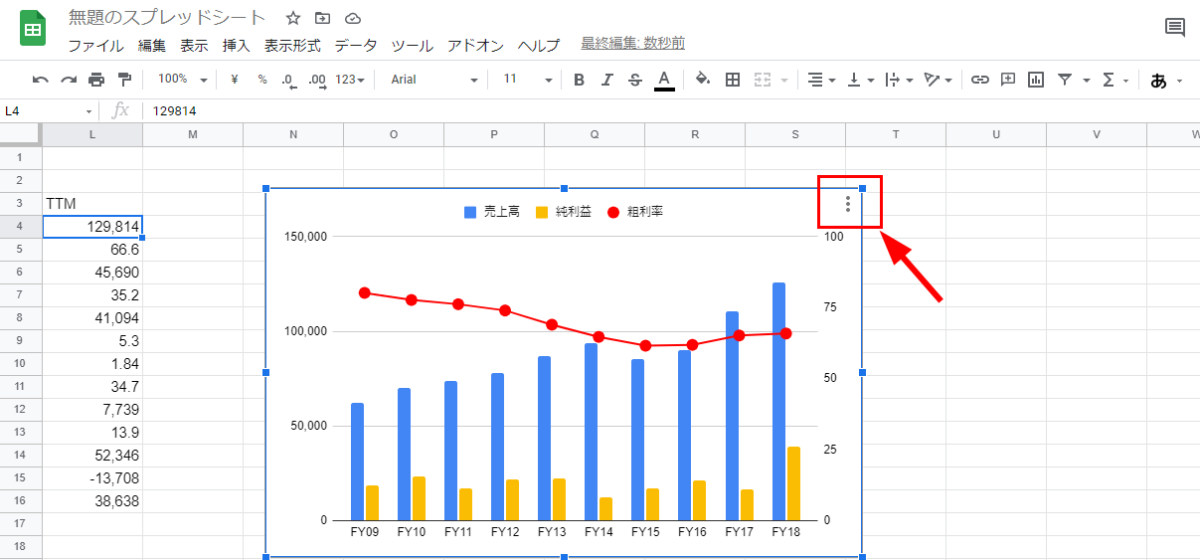
グラフを公開する
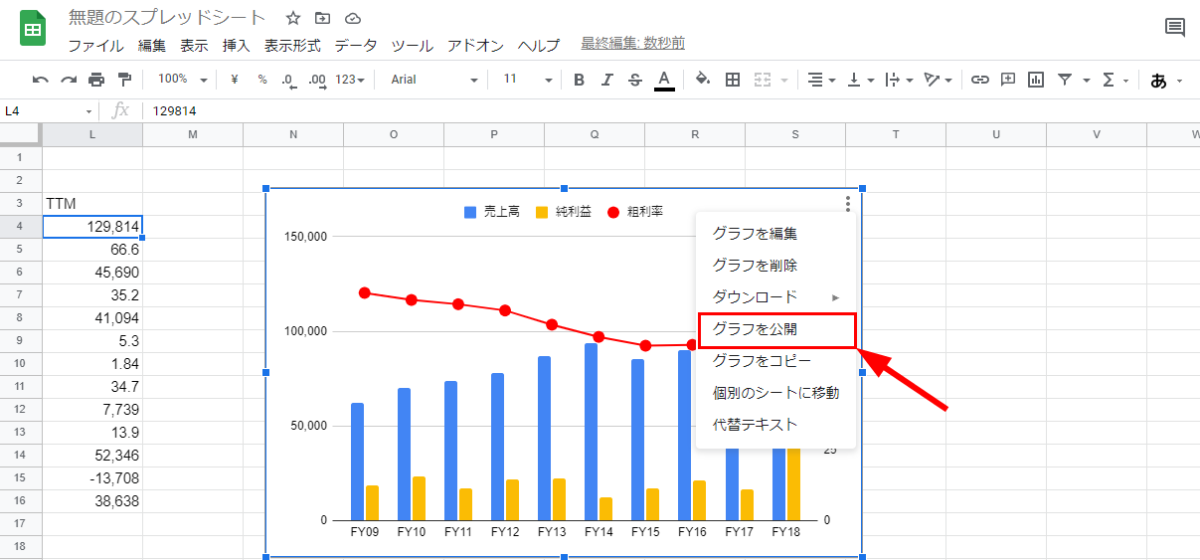
右上の「:」を押します。ここに公開するためのメニューがあります。


グラフを公開を押します。


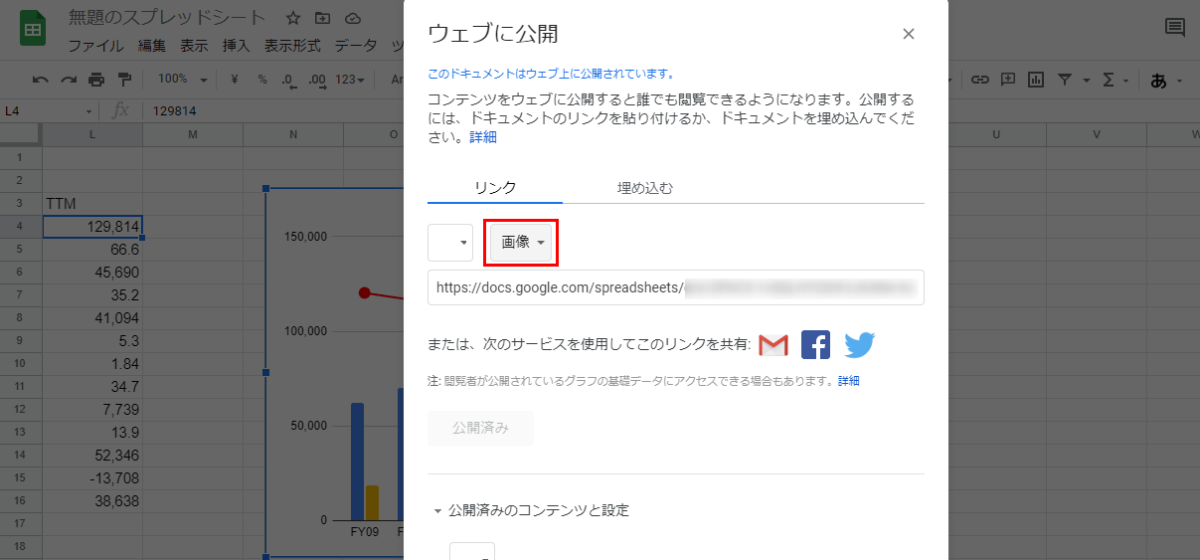
下記のメニューが表示されるのでいずれかの方法でブログに張り付けリンクを取得しブログに張り付けます。
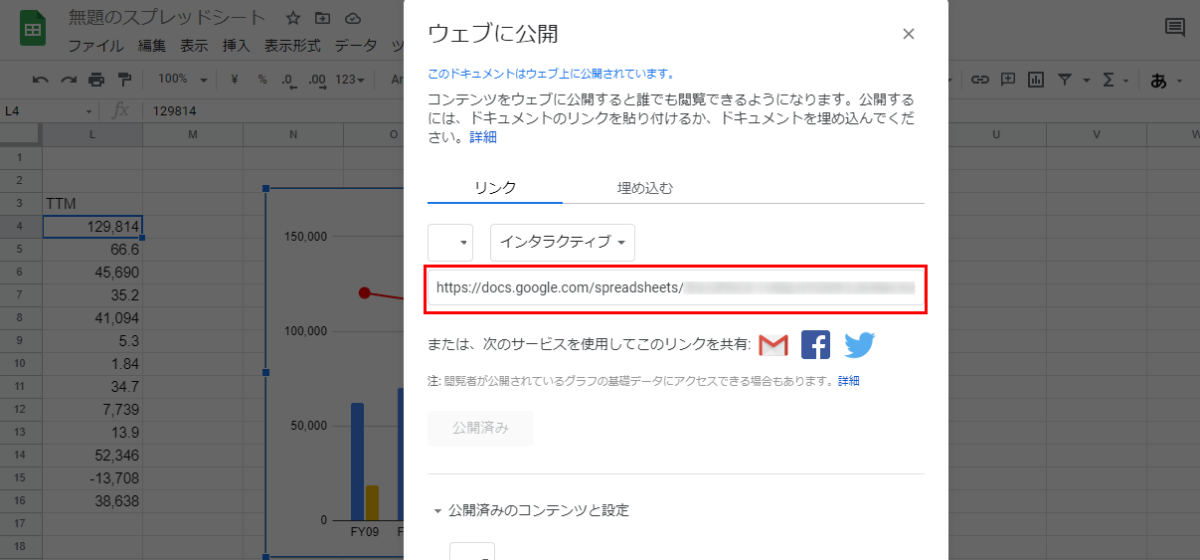
1.リンク:URLを取得できます。
<サンプル>
※番号部分はマスクしています。下記の画面で、URLをそのままコピペでOKです。


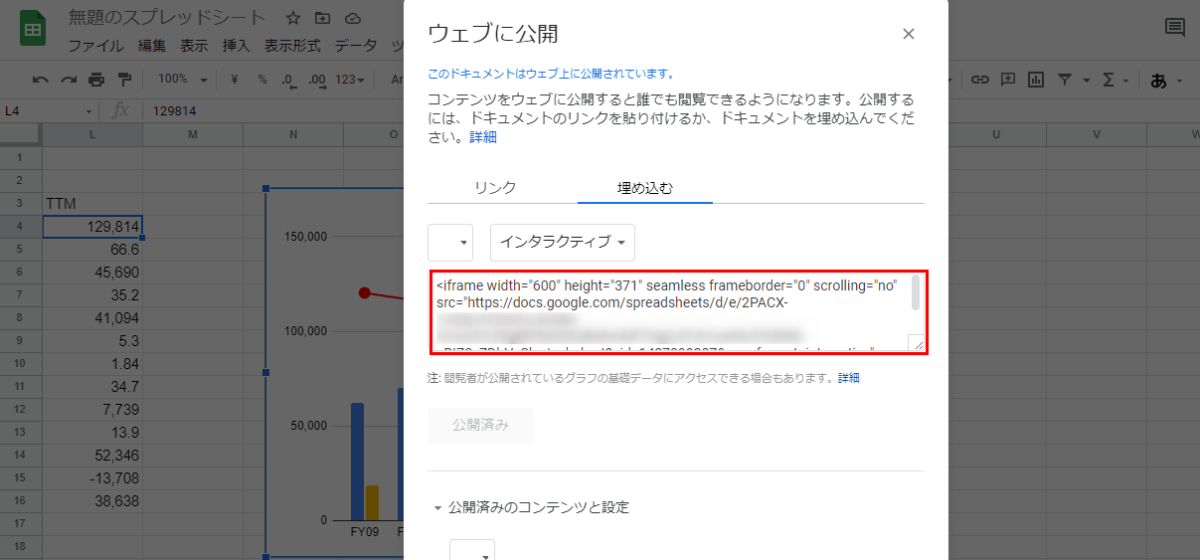
2.埋め込む:下記のスクリプトを取得できます。
<SAMPLE>
※番号部分はマスクしています。下記の画面で、URLをそのままコピペでOKです。


GoogleSpreadSheetでブログに挿入できたのはいいけど、画面見切れてる・・。
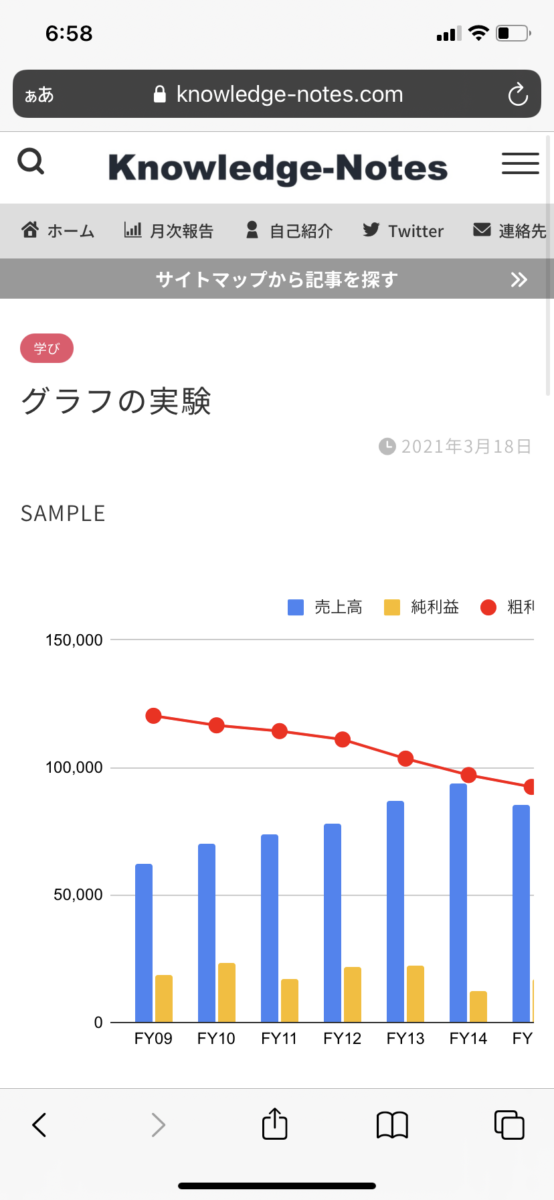
いざ埋め込みで登録すると、PCはいい感じですが、モバイルを見るとこんな感じに画面が切れてしまいます。



あれれ、下の画像だとFY15の先が見えない・・


GoogleSpreadSheetをブログに挿入する際にレスポンシブ対応にする方法
どうにかこうにレスポンシブ対応にできる方法を調べました。
まずは、完成版をご覧ください!
画像きれてないっしょ?いいかんじでしょ?
そしてiPhoneの画面を横にして拡大しても対応していることがわかります。画面の大きさに合わせて画像の大きさが調整される動きをレスポンシブ対応と言います。
GoogleSpreadSheetのグラフを、このレスポンシブ対応する方法について解説します。
作成のポイントは「画像」にしてリンクを作成すること


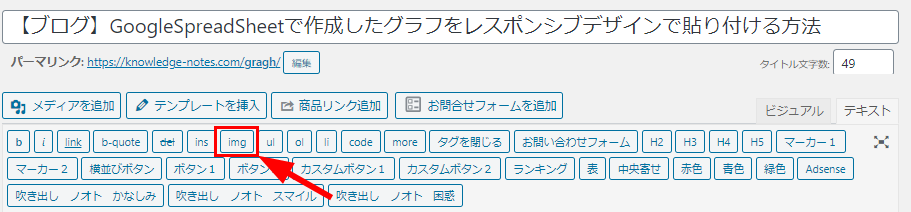
取得した画像のリンクを「img」で挿入すること
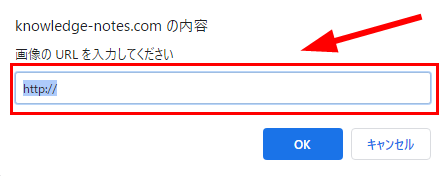
WordPressのテキスト画面から、imgを選択します。


下記のポップアップから画像のURLを貼り付けます。


すると、きれいなグラフを表示することができます。
まとめ
グラフが簡単に更新できるようになると、銘柄分析のブログを書きやすくなります。挑戦してみようかなと思います。
関連記事










