こんにちは!ノオトです。
WordPressをはじめて、1~2記事書いた人に送ります。
いろいろ書き始めると、箇条書きって多用しますよね。「番号付きリストOrderList」を使ってうまく番号が指定できないことがあったので、その解決策を紹介します。
OrderedList(番号付きリスト)とは?
↓これです。
- りんご
- ゴリラ
- ラッパ
ちなみに、番号なしリストは
↓これです
- りんご
- ゴリラ
- ラッパ
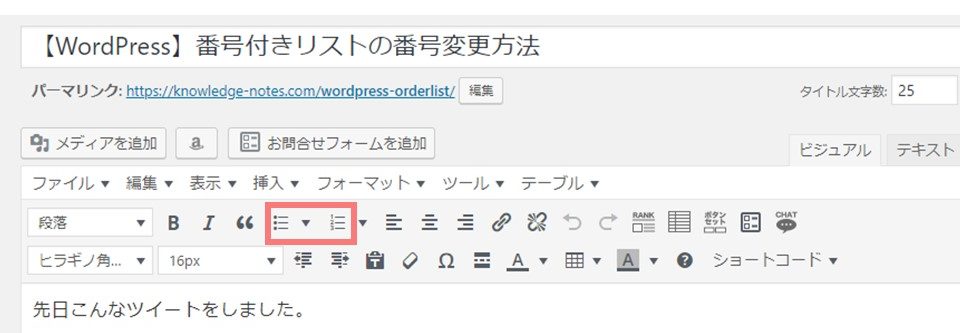
WordPressの記事を投稿する画面からは、このボタンを使って使うことができます。

テキスト表示で確認してみるとこんな感じです。この<Ol>ってのが、番号付きリストのことですね。
<ol>
<li>りんご</li>
<li>ゴリラ</li>
<li>ラッパ</li>
</ol>
OrderedListの意味を解説

番号付きリストは「ol」は「ordered list」の略。orderdは順序のあるという意味です。
順番のある箇条書きを書く場合に、使用します。
ちなみに、番号無しリストは「ul」は「unordered list」の略。unorderedは、un+orderdなので順序がないという意味です。順番を気にしない箇条書きを書く場合に、使用します。
OrderedListは何に使うの?
リストを書くために使います。
この「番号付きリスト」を使うことで、上から自動的に採番することができます。
- りんご ←エンターキーを押すと
↓
- りんご
- ←番号が続きます。
リスト状の文章がどんどん書けちゃいますね!
番号を途中から始めるには?
このリストは、連番で採番されていきます。
そのため、途中の番号から始めたい場合はどうしたらいいでしょう?
例えば、↓の番号付きリスト間にそれぞれ画像を入れたい場合を考えてみます。
- りんご
- ゴリラ
- ラッパ
画像をリストに挟むことでリストが途切れてしまいます。すると、こんな感じに仕上がります。
<りんごの後に、リンゴの画像や説明を入れた場合の例>
- りんご
![]() 赤いりんごです。
赤いりんごです。
- ゴリラ←1から開始してしまう
- ラッパ
番号が1から開始してしまいます。これでは、書いている途中に文字や図形を入れることはできません。
「start=”数字”」で変更可能
通常の、WordPressでは、「start=”数字”」をつけることで番号の指定が可能です。
<ol>
<li>りんご</li>
</ol>
<ol start=”1″>
<li>ゴリラ</li>
<li>ラッパ</li>
</ol>
出力結果
- りんご
![]() 赤いりんごです。
赤いりんごです。
- ゴリラ←2から始まる!
- ラッパ
通常のケースの解説*JIN以外
通常のWordpressであれば、Startを指定することによって、すでに”1″までは始まっていることを示しすことができます。
この場合、ゴリラは”2″から始まります。
ここまでは、普通のWordPressケースです。
しかし、“JIN”を入れた場合、この方法では変更できません。
JINで番号が変わらない原因
JINの番号付きリストが必ず「1」から始まる理由は、テーマに含まれるプログラムが影響しています。
JINのstyle.cssを見てみると、「counter-reset: li 」の行があります。
cps-post-main ol {
counter-reset: li;
….
「ol」(番号付きリスト)が現れると毎回「li」を0にリセットするという指示です。
この設定をすることによって、数字付きリストの番号を丸囲みにしています。
「counter-reset」の設定は番号のデザインを変える際の方法の1つです。
しかし、この設定により start=”数字” の設定は無視され、
番号付きリストは1から始まるようになってしまったというわけです。。
JINでの番号付きリスト変更方法
JINで番号付きリストの開始番号を指定するには、
<ol>
<li>りんご</li>
</ol>
<ol style=”counter-reset: li 1”>
<li>ゴリラ</li>
<li>ラッパ</li>
</ol>
のように「style=”counter-reset: li 数字”」と表します。(コピペOK!)
JINでの出力結果
出力結果
- りんご
![]() 赤いりんごです。
赤いりんごです。
- ゴリラ ←2から開始!
- ラッパ
これでめでたし、解決されました!










